After Termosan hired a 3rd party agency to improve their woocommerce speed they were left with a mess, broken pages not so good results (Google’s Core Web Vitals), and started losing rankings and customers.
At that point, they reached out to us to help them because they were in a desperate situation.
Service: WooCommerce Speed Optimization & Core Web Vitals
Page Builder: Elementor PRO

First, we had to remove all the optimization work that was previously done to see what we were dealing with and to know what to benchmark against.
Mobile: 31 | Desktop: 46
First Contentful Paint: 4.3 s
Time to Interactive: 12.7 s
Speed Index: 7.0 s
Total Blocking Time: 2,180 ms
Largest Contentful Paint: 4.7 s
Cumulative Layout Shift: 0.001
Fully Loaded Time: 4.5s
Grade: C
Performance: 72%
Structure: 92%
Largest Contentful Paint: 2.1s
Total Blocking Time:216ms
Cumulative Layout Shift: 0.16
Number of JS files: 35
Number of CSS files: 24
Main Issues:
Similar issues were detected on the category and product pages:
Mobile: 65 | Desktop: 96
First Contentful Paint: 4.4 s
Time to Interactive: 6.8 s
Speed Index: 4.4 s
Total Blocking Time: 140 ms
Largest Contentful Paint: 5.0 s
Cumulative Layout Shift: 0.013
Fully Loaded Time: 1.2s
Grade: A
Performance: 99%
Structure: 95%
Number of JS files: 27
Number of CSS files: 22
Mobile: 56 | Desktop: 92
First Contentful Paint: 4.6 s
Time to Interactive: 7.8 s
Speed Index: 4.6 s
Total Blocking Time: 350 ms
Largest Contentful Paint: 5.1 s
Cumulative Layout Shift: 0
Fully Loaded Time: 1.2s
Grade: A
Performance: 99%
Structure: 96%
Number of JS files: 31
Number of CSS files: 24
start of the optimization process
We started with removing plugins that were not needed, such example is the WPForms Lite, Elementor can handle that without installing anything extra.
Then we moved on to updating the plugins and themes in the backend and made sure there were no conflicts or issues with the new versions.
Next, we turned to the server and updated the database and PHP to the latest versions available.
Since we updated the plugins including Elementor PRO which the site is built on we could now tweak some additional settings which will make the site perform better.
We noticed that the site was using 4 webfonts, 2 for text display ( Roboto and OpenSans ) and 2 for icons ( Font Awesome and Simple Line Icons)
Because icons were used site-wide and in many places, we had to leave them and not use the SVG option we usually do.
Regarding the text fonts, the primary font of the whole website was Open Sans, but on the homepage, Roboto was used for the text.
Since these 2 fonts were similar enough we were able to stick only with the Open Sans font for the whole website and configured the homepage with the Open Sans web font.
Next, we configured the fonts to be loaded from the server instead of the Google font repository.
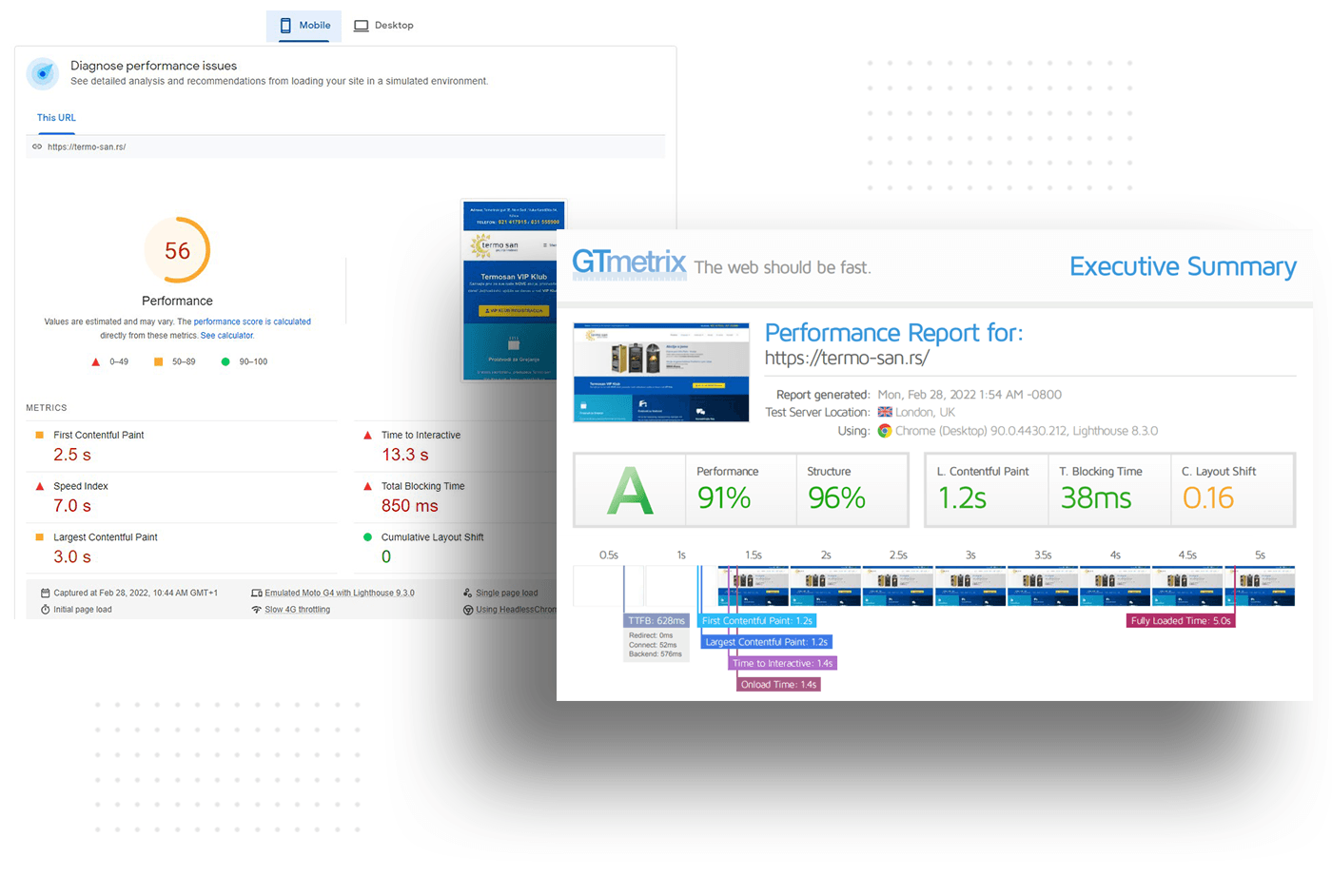
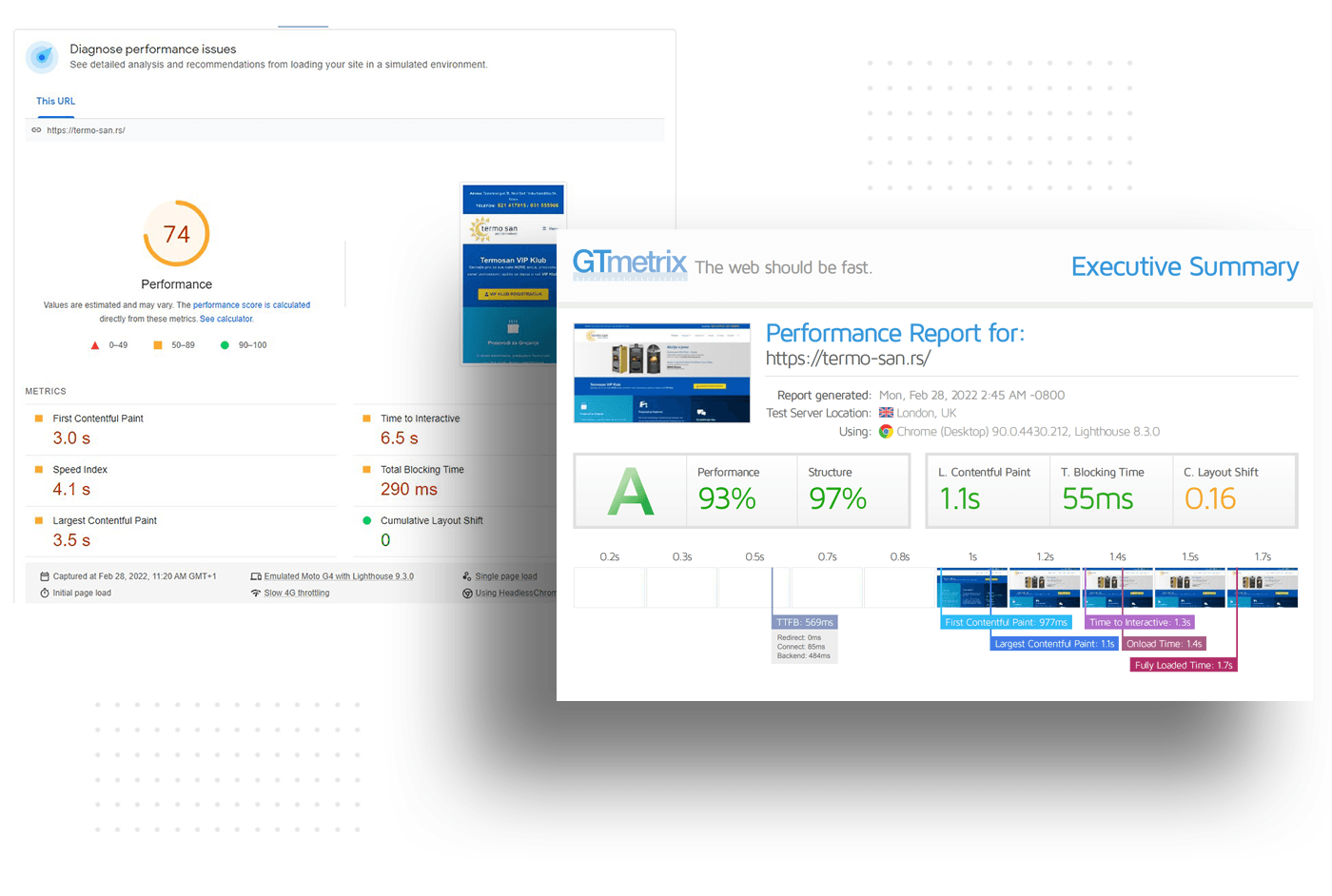
With the work done so far, we managed to improve our Google and GTmetrix scores a little bit.
The mobile page score moved from 31 to 56 and the desktop from 46 to 91.
GTmetrix grade became A from C and the performance score went from 72% to 91%.

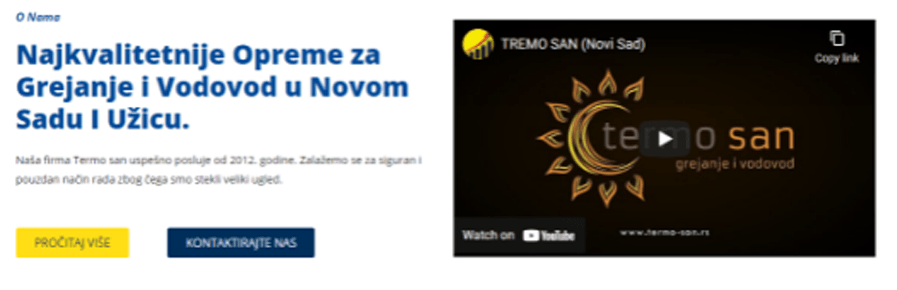
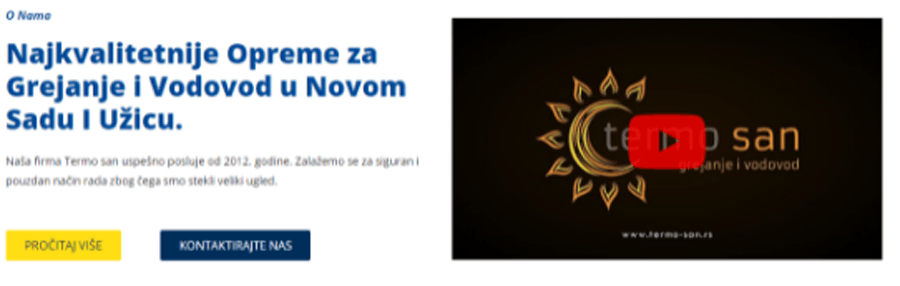
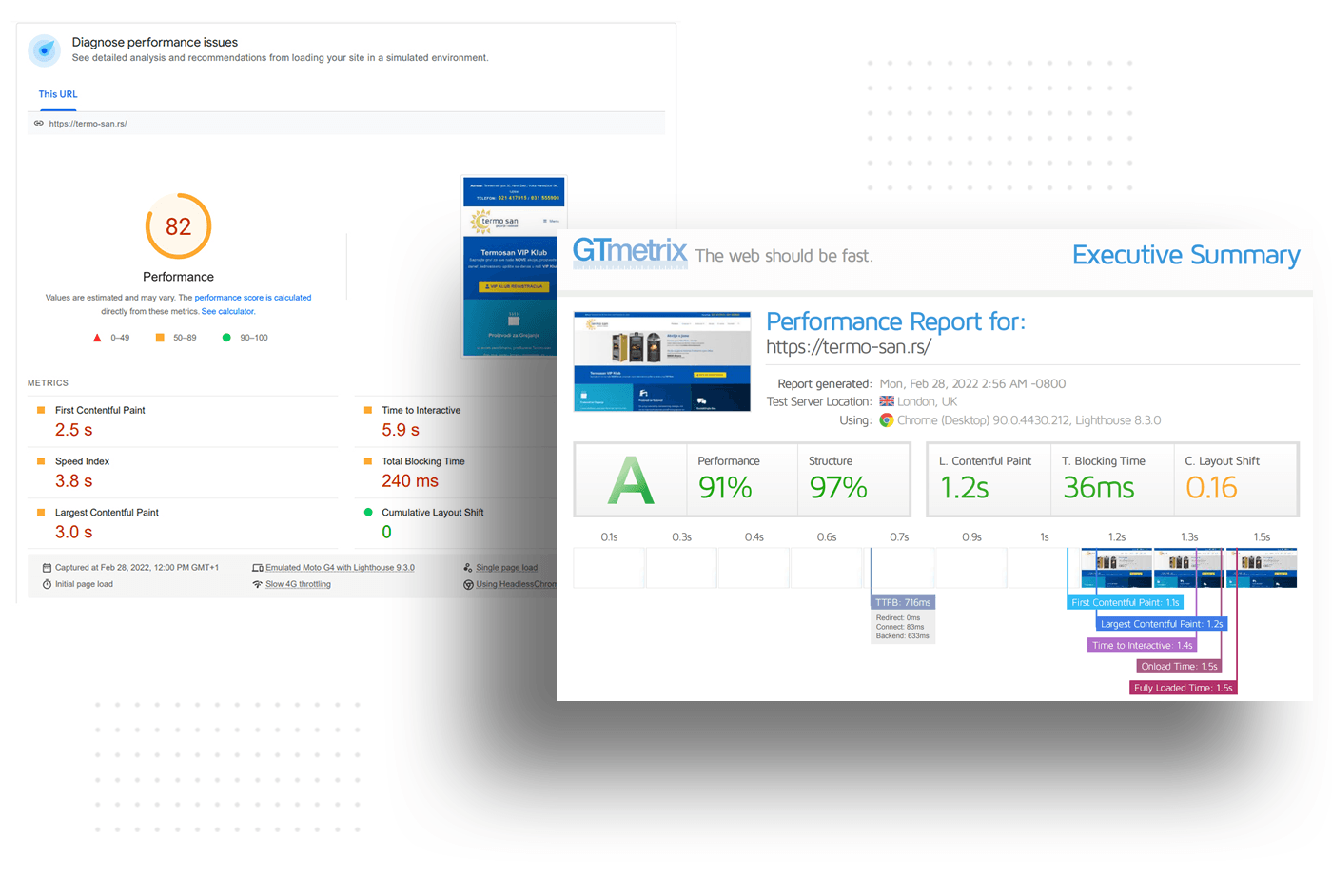
Homepage bottleneck
The homepage's biggest issue causing the high load time and adding additional font was the YouTube video (iframe) which was almost at the bottom of the site.
Thankfully, with elementor, we could fix this by doing 2 things:


By making this small change to the YouTube video our
Google Page Insights & GTmetrix scores improved drastically.

From GTmetrix reports we noticed that ajax refreshed fragments and favicon were slowing down the site.
Since the site is not using cart fragments we can disable that and add the favicon, easy fixes to do before moving onto the rest.
Some minor homepage changes were done before moving to the next step, adjustments for the homepage slider, and added missing width and height attributes for the logo sliders.
With these adjustments, we moved the page score to 82 and shaved 200ms from the full page load.

Moving onto the bigger issues
It’s like being a puppet master and trying to orchestrate every single moving piece to play along nicely in order to get the best possible performance.
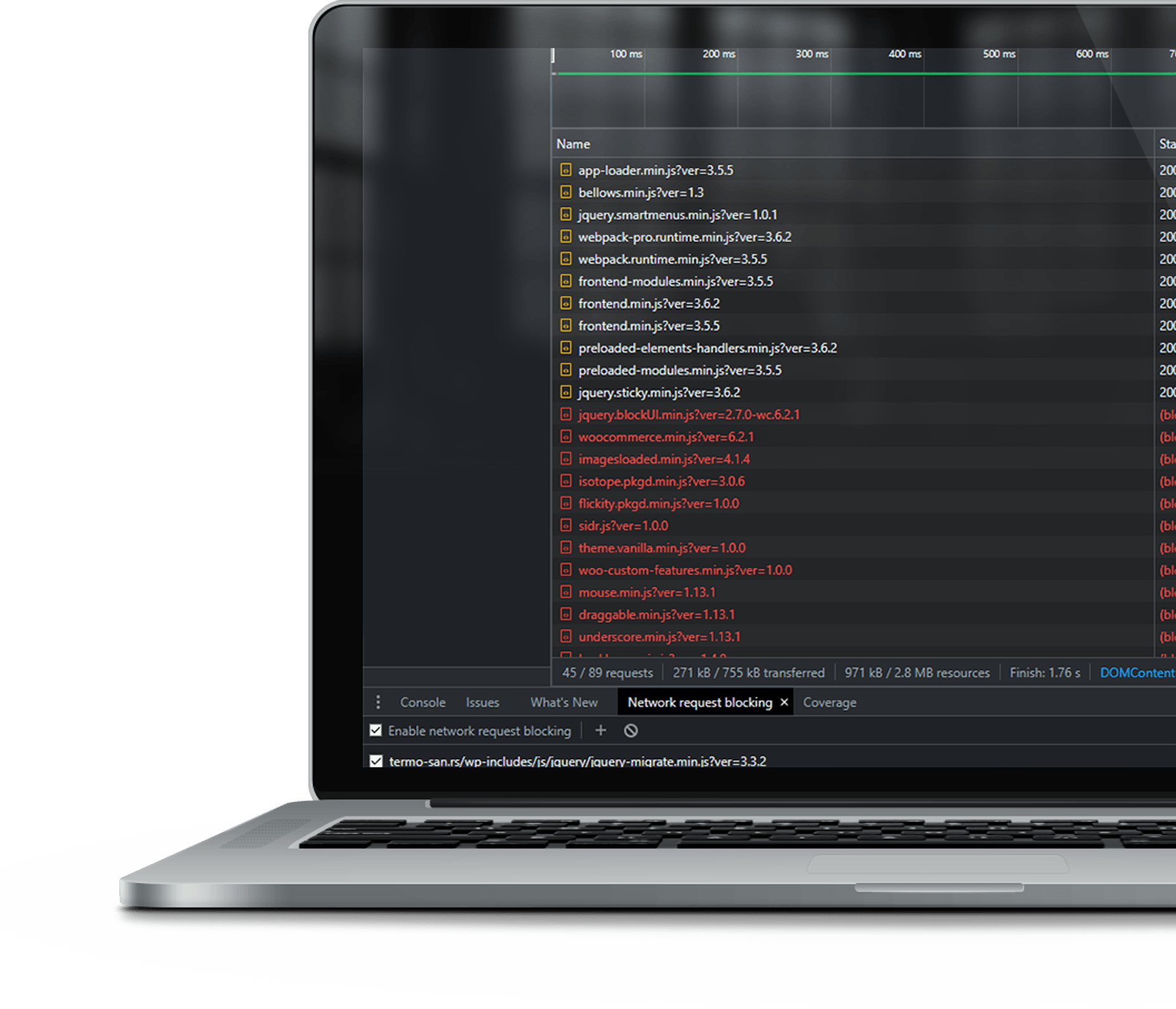
At this step, we go into deep analysis and check what files are being loaded onto the pages, what plugins are being loaded, why, and if we actually need those files.
We start by making a list of CSS and JS files that are being loaded and then start disabling them one by one and check if that breaks anything.
Note: It may sound simple, until you come into a situation where when you deactivate one file 5 more stop working because that one is missing, especially in the case of Elementor where for example if you disable backbone-marionette you break common-modules, common and app-loader functionalities because they all depend on that one.
That’s why this step is the most important one and needs to be handled very carefully.
When done correctly you get the most boost in Core Web Vitals metrics and GTmetrix speed.

How a purge list looks like while testing the site.
Here’s what results we got after a few rounds of implementing the purge list and
the effect it had on the metrics.
Homepage - Number of running JS files: before 35, after 19
Homepage - Number of running CSS files: before 24, after 0

Until this point, we only worked on the surface level issues for the homepage and now we are going to dive deeper into the optimization by configuring a few things:
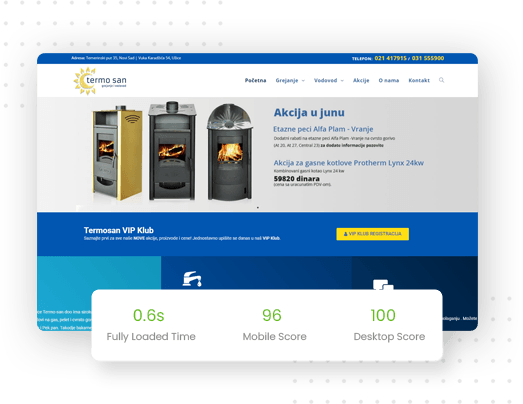
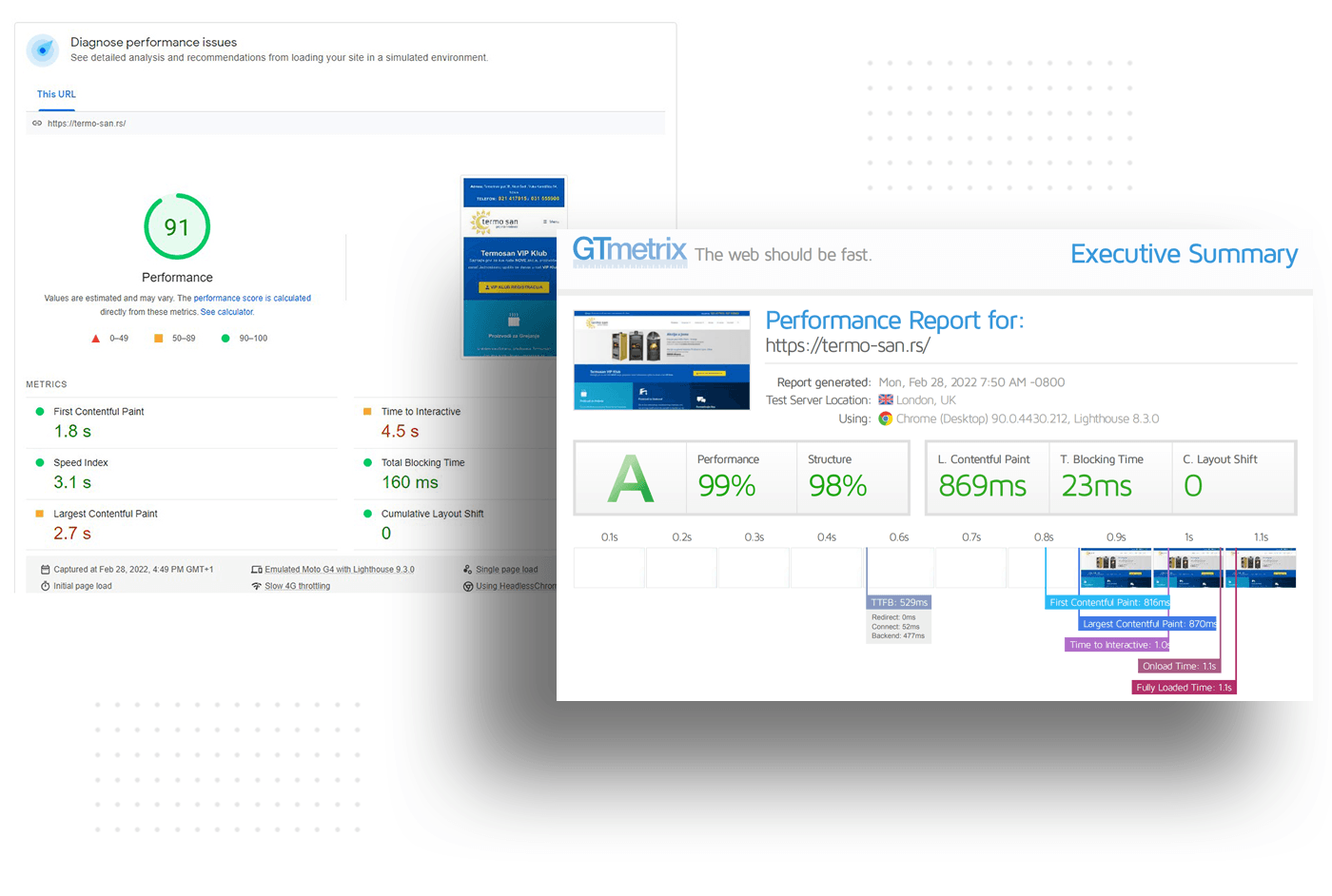
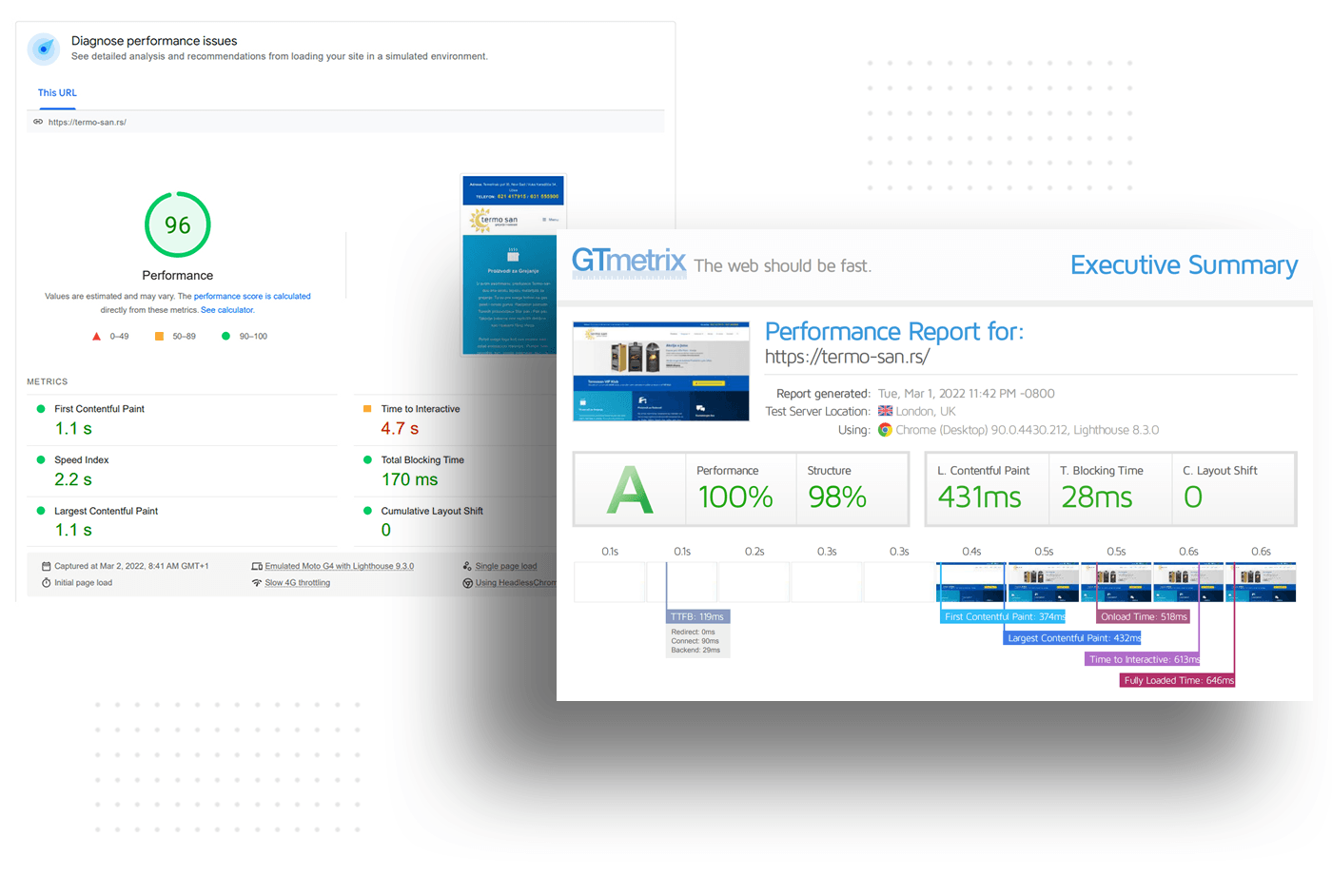
Final Results
Homepage - Core Web Vitals:
Mobile: Before 31 | After 96
Desktop: Before 46 | After 100
Homepage - GTmetrix:
Grade: Before C | After A
Full Page Load: Before 4.5s | After: 0.6s
Download:

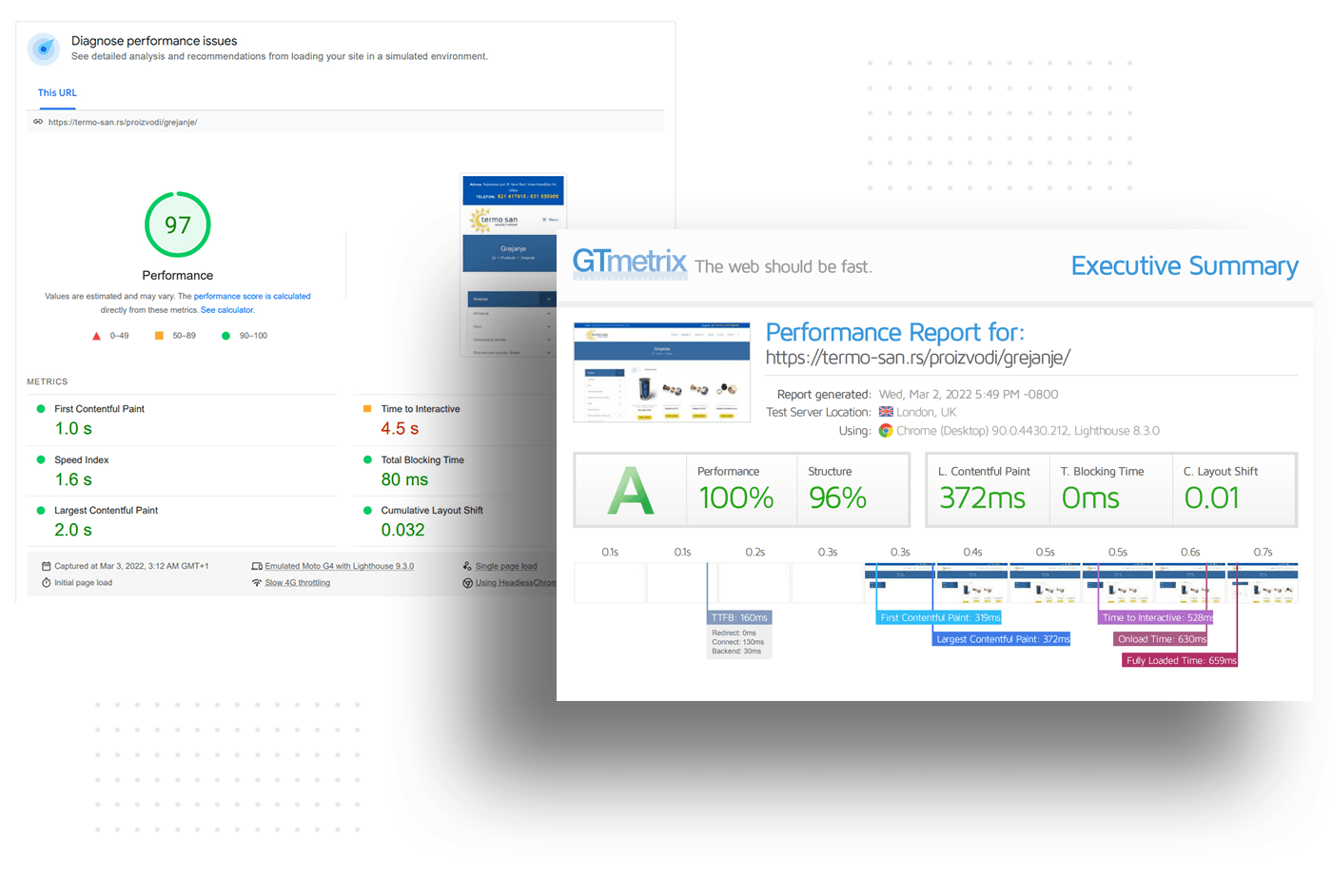
Category - Core Web Vitals:
Mobile: Before 65 | After 97
Desktop: Before 96 | After 100
Category - GTmetrix:
Grade: Before A | After A
Full Page Load: Before 1.2s | After: 0.7s
Download:

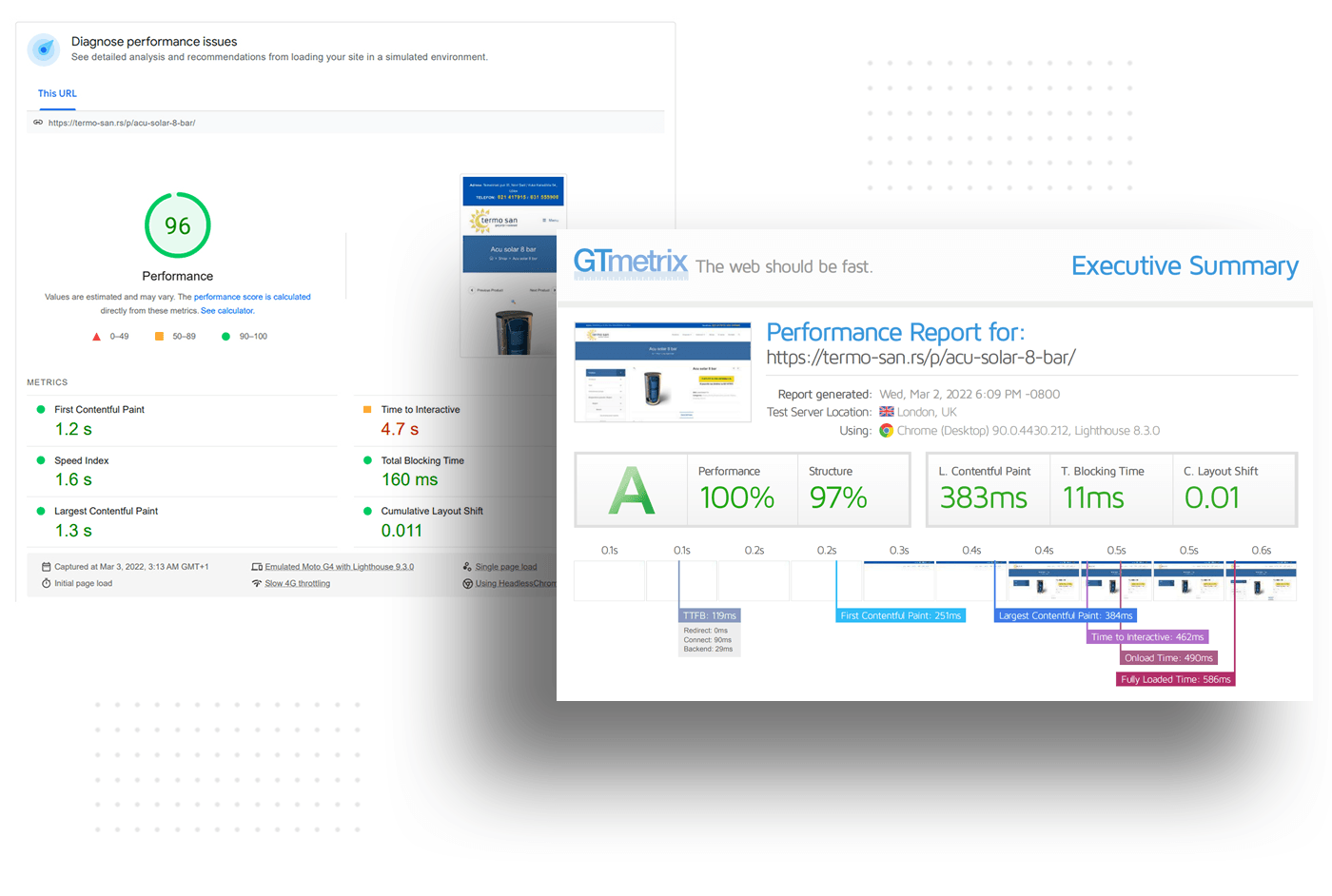
Product - Core Web Vitals:
Mobile: Before 56 | After 95
Desktop: Before 92 | After 100
Product - GTmetrix:
Grade: Before A | After A
Full Page Load: Before 1.2s | After: 0.6s
Download:


Igor's WooCommerce Speed Optimization and Google Core Web Vitals service is the best thing I've ever done for my website.
My website is now loading in under 1 second, and my Google PageSpeed Insights score is in the 90s.
Igor is a true expert in this field, and he knows exactly what needs to be done to speed up your website.
I cannot recommend him enough!
Book a call today to discuss your
website performance issues
Schedule a call to learn more about: