After 2NET finished re-designing ExploroLoco’s new website they wanted to make sure it also met some of Google’s Core Web Vital metrics and provide a better user experience by making the website a lot faster.
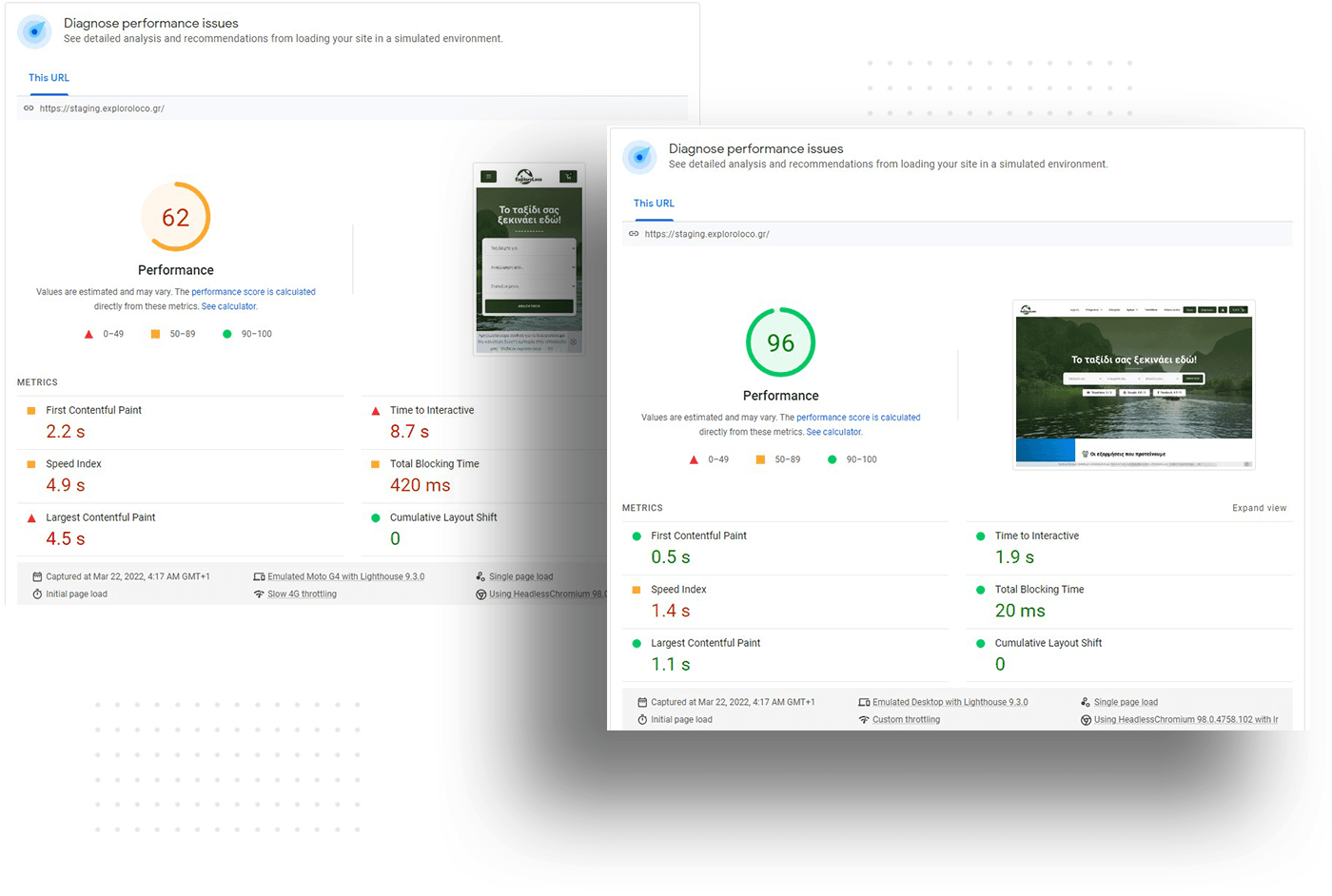
Their initial requirement was to get a 90+ score for the desktop but we wanted to push further and also achieve the best mobile score possible as that’s what will make the most impact in the long run.
Service: WooCommerce PageSpeed Optimization
Page Builder: Elementor PRO

2NET tried optimizing the site with the Autoptimize plugin and utilizing the cache with the WPRocket., both of which are good options for starting but in the end, were just not enough to get the job done.
First, we had to remove all the optimization work that was done previously to see what we were dealing with and to know what to benchmark against.
Performance: 20
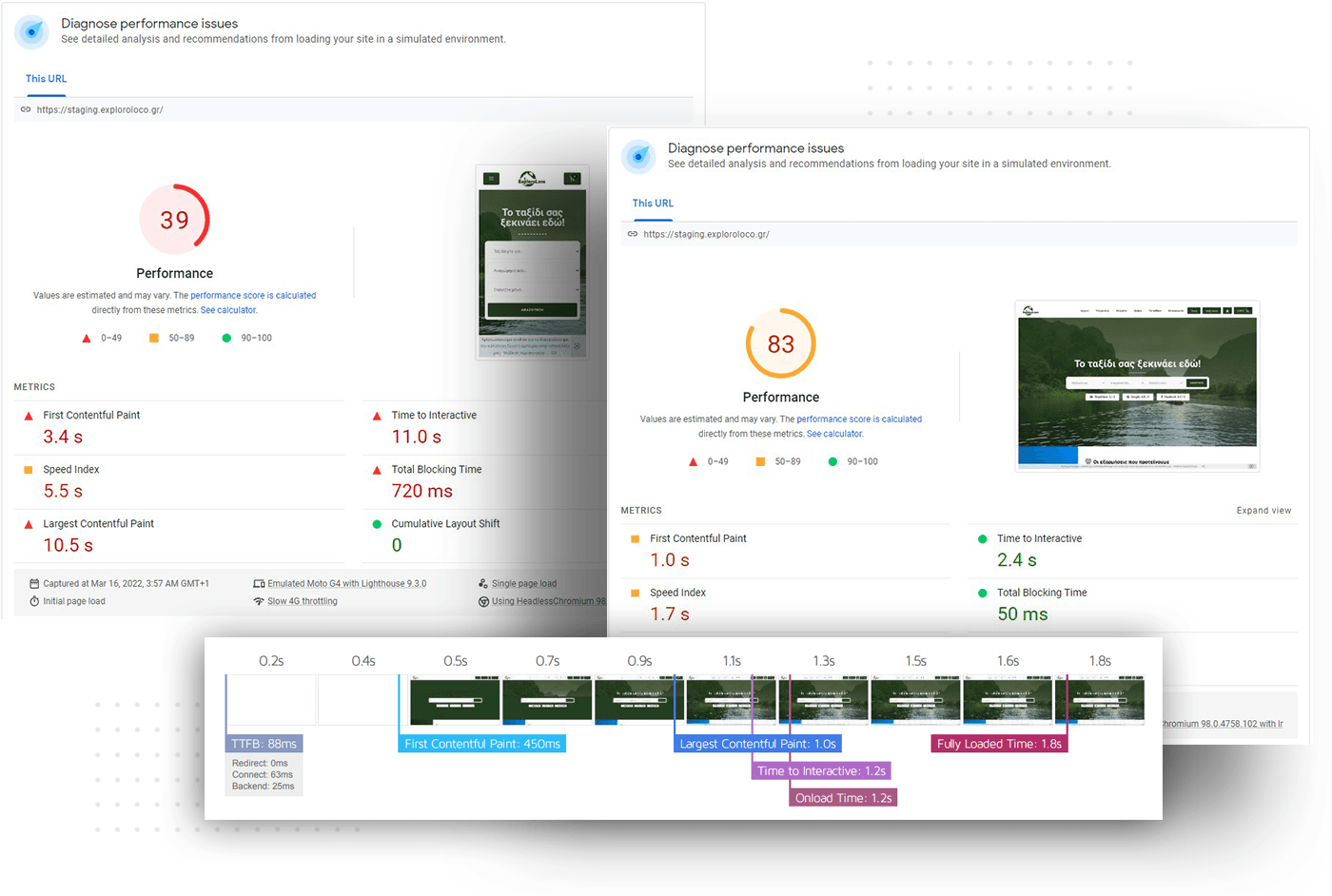
First Contentful Paint: 5.6 s
Time to Interactive: 16.5 s
Speed Index: 9.7 s
Total Blocking Time: 1,750 ms
Largest Contentful Paint: 15.5 s
Cumulative Layout Shift: 0
Performance: 23
First Contentful Paint: 1.5 s
Time to Interactive: 10.5 s
Speed Index: 5.5 s
Total Blocking Time: 6,800 ms
Largest Contentful Paint: 5.5 s
Cumulative Layout Shift: 0.001
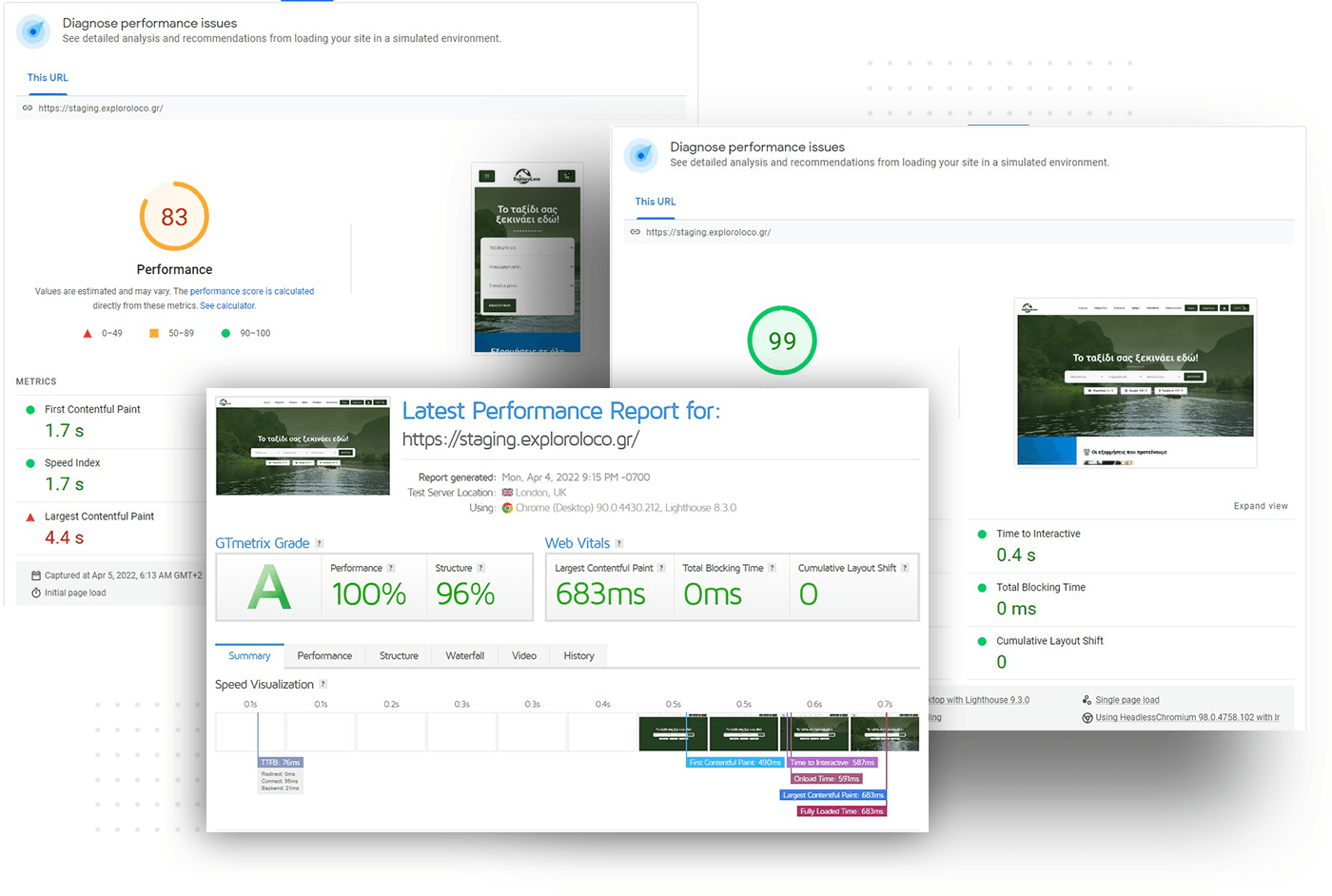
GTmetrix Fully Loaded Time: 3.3s
Main Issues:
start of the optimization process
We started with disabling the Autoptimize plugin and removing it completely from the site and temporarily disabling the WP Rocket so it does not interfere with our work.
Next, we focused on the homepage and optimized the elements and sections to be lazy-loaded as they were pulling data on load from the database.
Also, we configured the images to be loaded in the webp format and fixed any images that were causing issues for the webp format or were being loaded from 3rd party sources.
On the homepage, we also removed some hidden sections that were not ready yet for the site and made some adjustments to the lootie file to be lazily loaded (later on we switched this to gif).
By doing these small adjustments we were able to shave
more than a full second from the homepage and increase the PageSpeed scores a little bit.

Next, we attacked the Fonts being loaded directly from Google. Not only was this non GDPR compliant this was also affecting 2 issues with the PageSpeed Scores - FCP (First Contentful Paint) & LCP (Largest Contentful Paint):
We also came into an issue with the eicons being loaded from an older version of Elementor where we could not configure it directly and the CSS selectors that were causing display issues.

Moving onto the bigger issues
It’s like being a puppet master and trying to orchestrate every single moving piece to play along nicely in order to get the best possible performance.
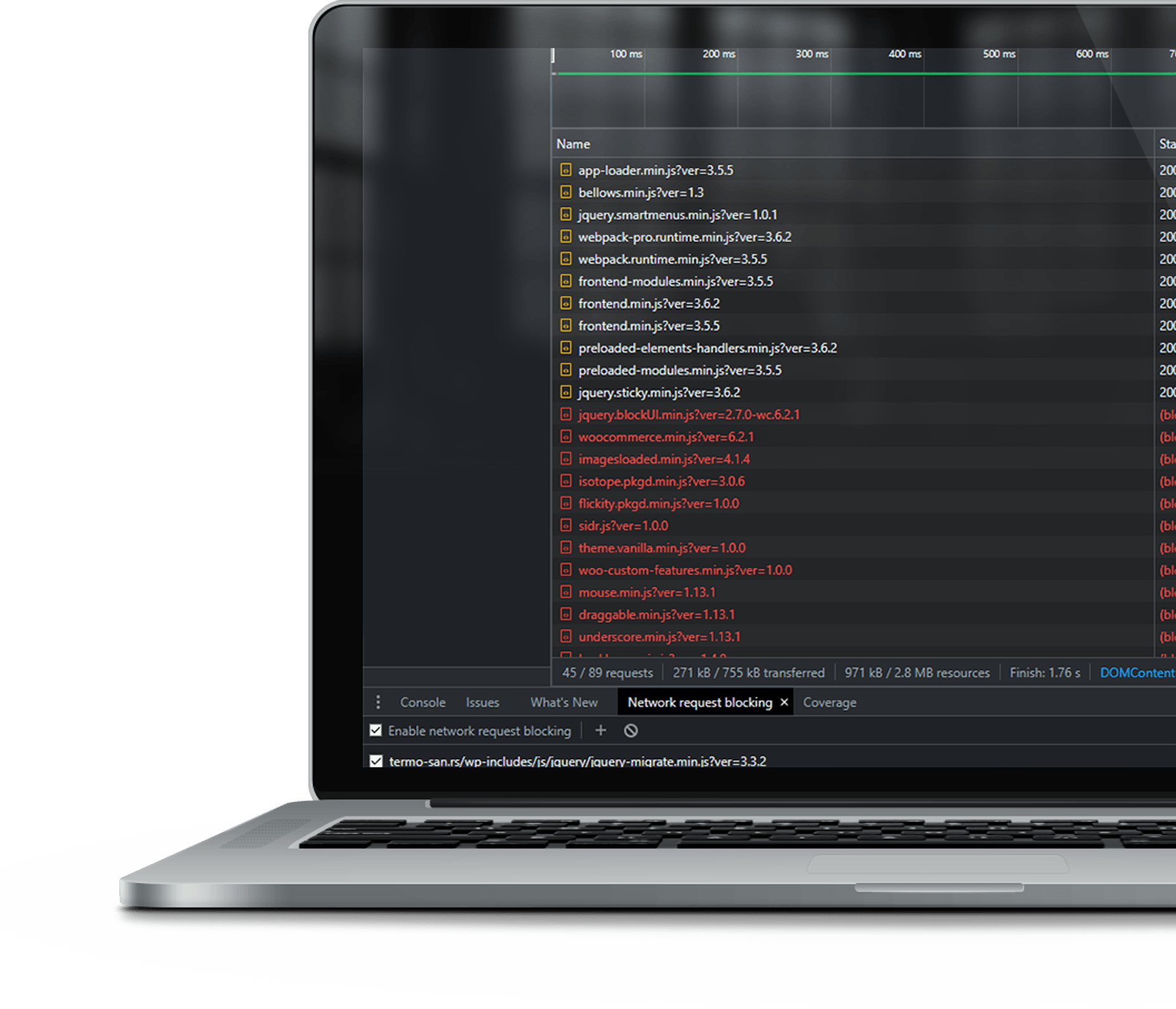
At this step, we go into deep analysis and check what files are being loaded onto the pages, what plugins are being loaded, why, and if we actually need those files.
We start by making a list of CSS and JS files that are being loaded and then start disabling them one by one and check if that breaks anything.
Note: It may sound simple, until you come into a situation where when you deactivate one file 5 more stop working because that one is missing, especially in the case of Elementor where for example if you disable backbone-marionette you break common-modules, common and app-loader functionalities because they all depend on that one.
That’s why this step is the most important one and needs to be handled very carefully.
When done correctly you get the most boost in Core Web Vitals metrics and GTmetrix speed.

How a purge list looks like while testing the site.
Before we started doing anything the Homepage alone was using 55 Javascript files and 43 CSS files.
Here’s what result we got after implementing a few rounds of the purge list:
Home Page Javascript from 55 to 30
Home Page CSS from 43 to 5
Tours Page Javascript from 61 to 31
Tours Page CSS from 51 to 19
Product Page Javascript from 77 to 40
Product Page CSS from 45 to 14
Single Page Javascript from 56 to 29
Single Page CSS from 35 to 8
Blog Post Javascript from 59 to 28
Blog Post CSS from 41 to 8
Cart Page Javascript from 67 to 36
Cart Page CSS from 44 to 10
Checkout Page Javascript from 71 to 40
Checkout Page CSS from 46 to 15

Then focused on adjusting the loading of website scripts and the 3rd party ones (preload, preconnect, DNS prefetch) and preloading critical images.
After that, we configured the unused CSS display and tweaked the cache plugin to load the pages faster.
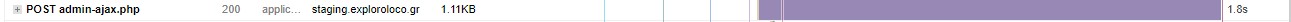
The one thing affecting the homepage full load time and posing as a future server issue was the POST call that was happening on each visit and taking from 500ms to 2 seconds to finish.


To fix it, we created a custom cache plugin for those calls and thus speeding the page load and the LCP on certain pages.
Final Results

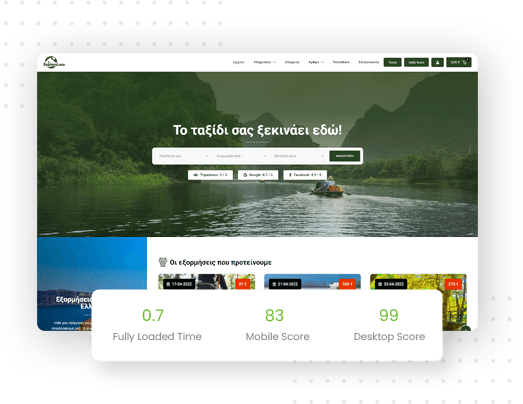
RESULTS
Mobile: Before 27 | After 83
Desktop: Before 67 | After 99
FPL: Before 2.9s | After 0.7s
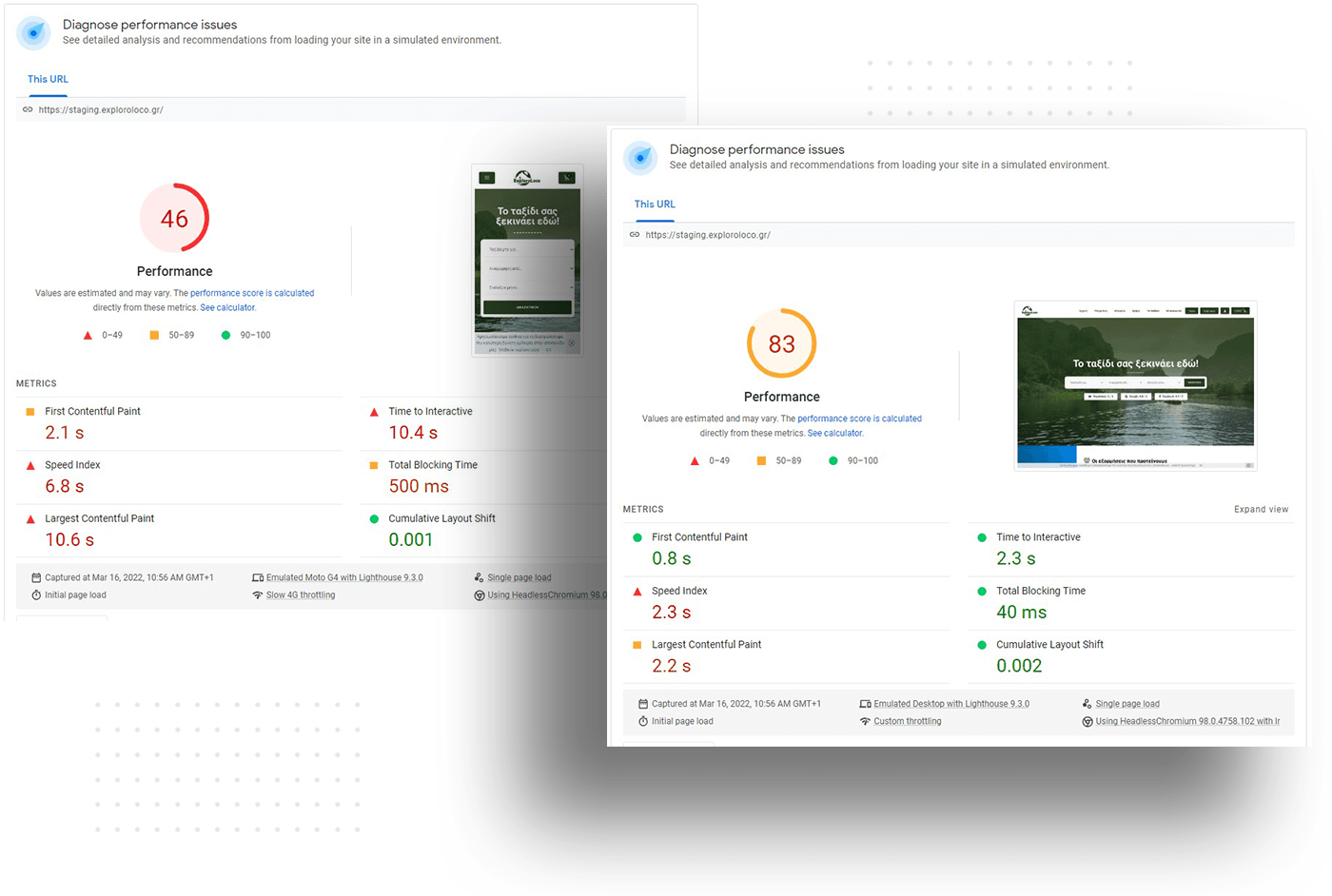
Mobile: Before 46 | After 83
Desktop: Before 85 | After 99
FPL: Before 1.9s | After 0.4s
Mobile: Before 27 | After 83
Desktop: Before 71 | After 99
FPL: Before 2.3s | After 0.4s
Mobile: Before 20 | After 87
Desktop: Before 68 | After 99
FPL: Before 4.1s | After 0.6s
Mobile: Before 19 | After 83
Desktop: Before 68 | After 99
FPL: Before 4.3s | After 0.5s
Mobile: Before 20 | After 78
Desktop: Before 65 | After 98
FPL: Before 3.5s | After 0.6s
Note: The displayed before scores were taken from the live site with Autoptimize and WP Rocket enabled. (meaning the scores were a lot lower when we disabled those plugins, this just shows the difference between just installing a plugin to do the optimization work vs hiring someone to do it properly)


Igor was the perfect freelancer for the job, and exceeded all expectations.
He was very helpful with everything, and the communication was also perfect whenever I needed him.
I'll definitely use his services again very soon!
Book a call today to discuss your
website performance issues
Schedule a call to learn more about: